
Milkdown
Web Product, UX Design

Overview
A plugin-based web editor designed to help write Markdown in a WYSIWYG (What You See Is What You Get) way.
Outcome
Milkdown has achieved remarkable success, with over 8,500 stars on Github, being featured on Github trending multiple times, and receiving multiple sponsors.
Timeline
2021.7-Present
Tool
Figma
Role
Product Designer
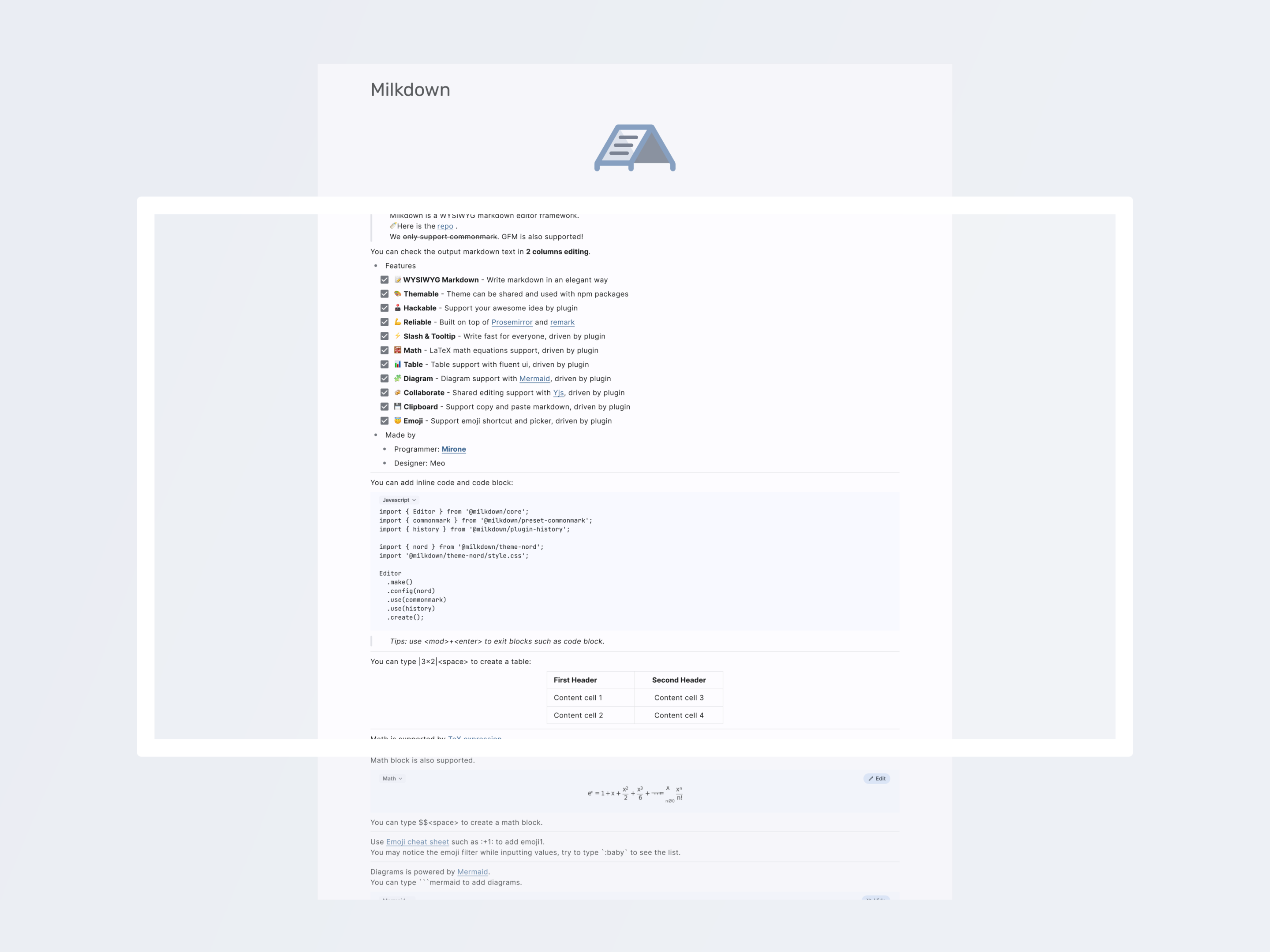
Introduction
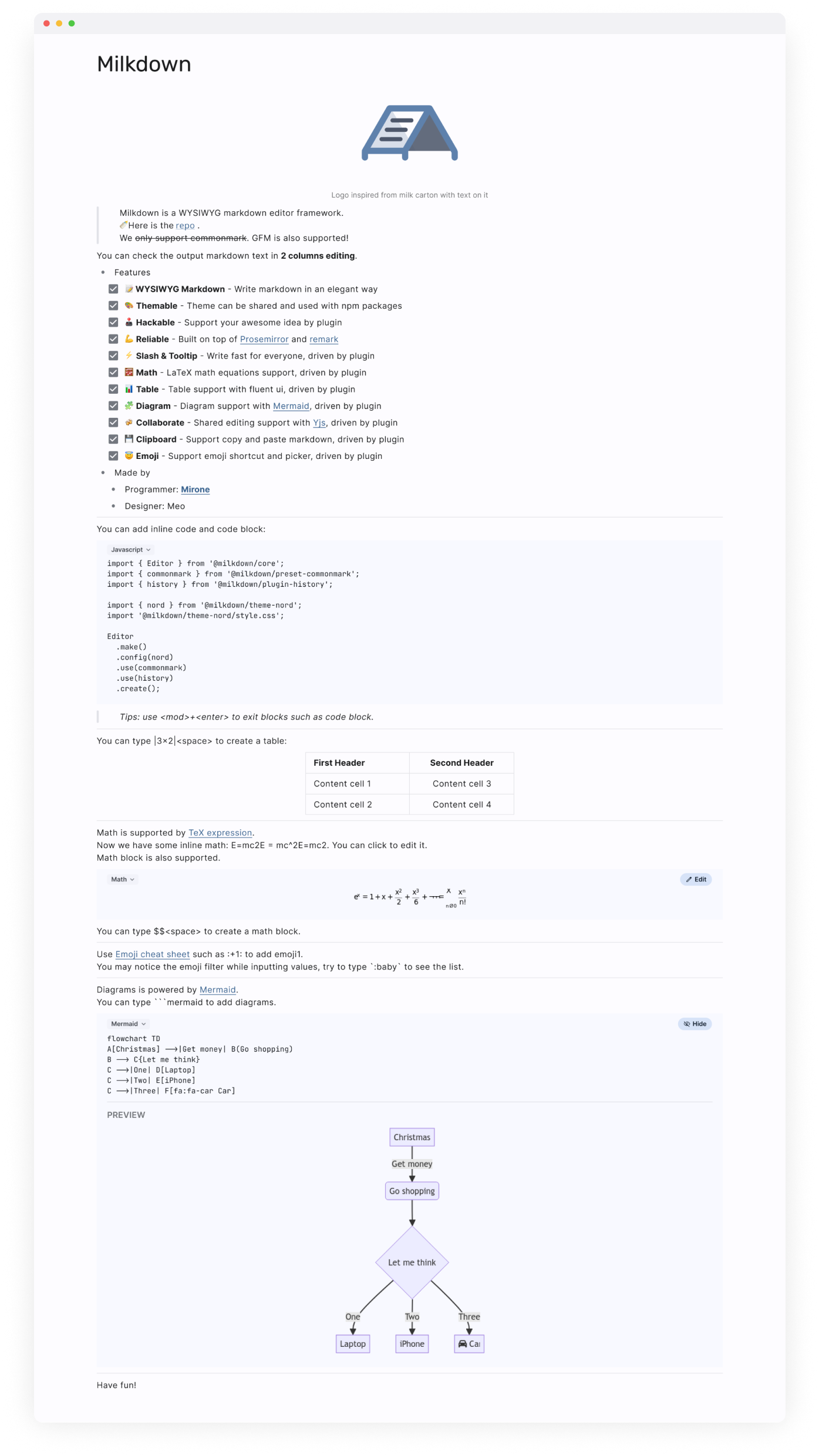
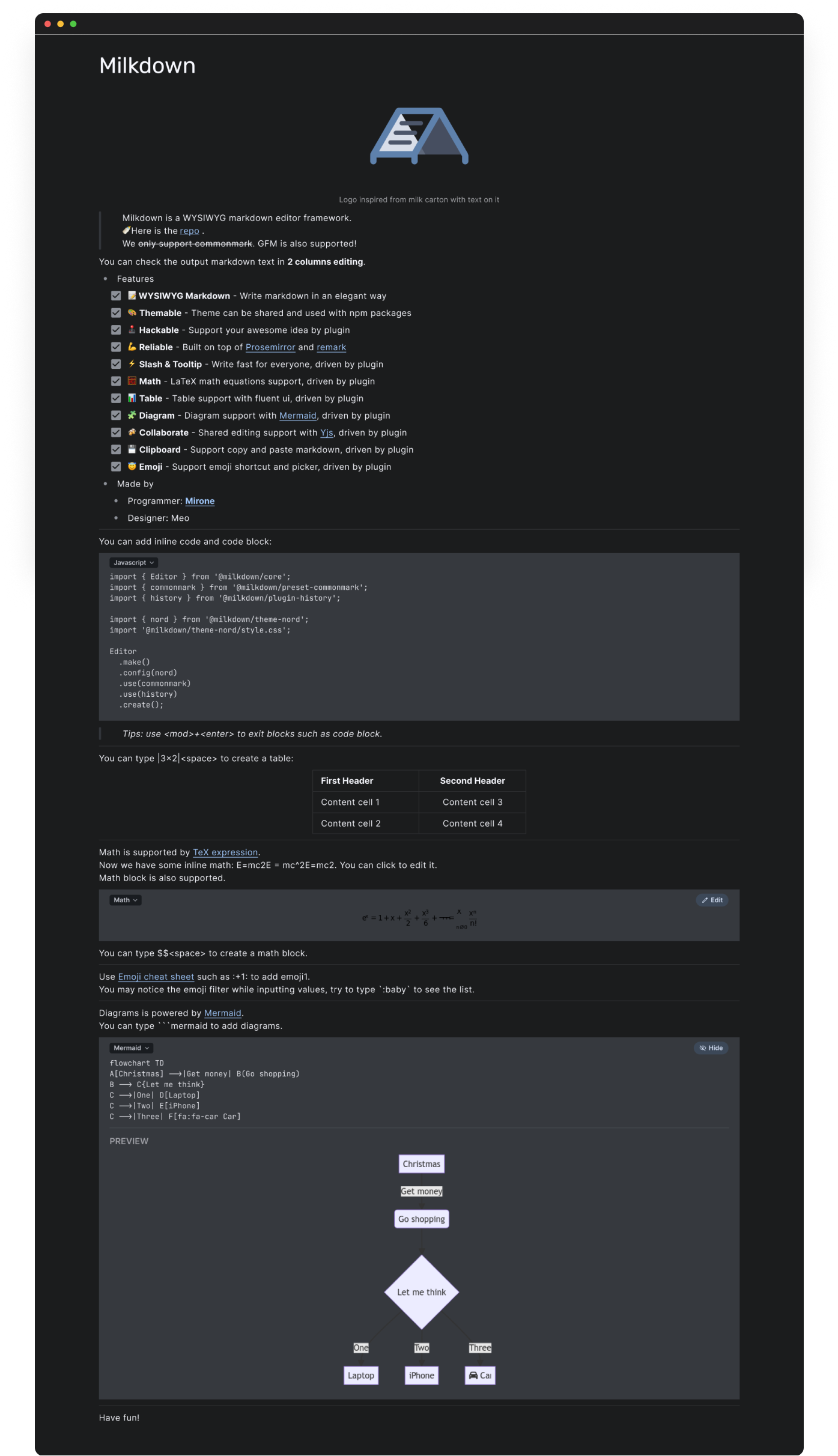
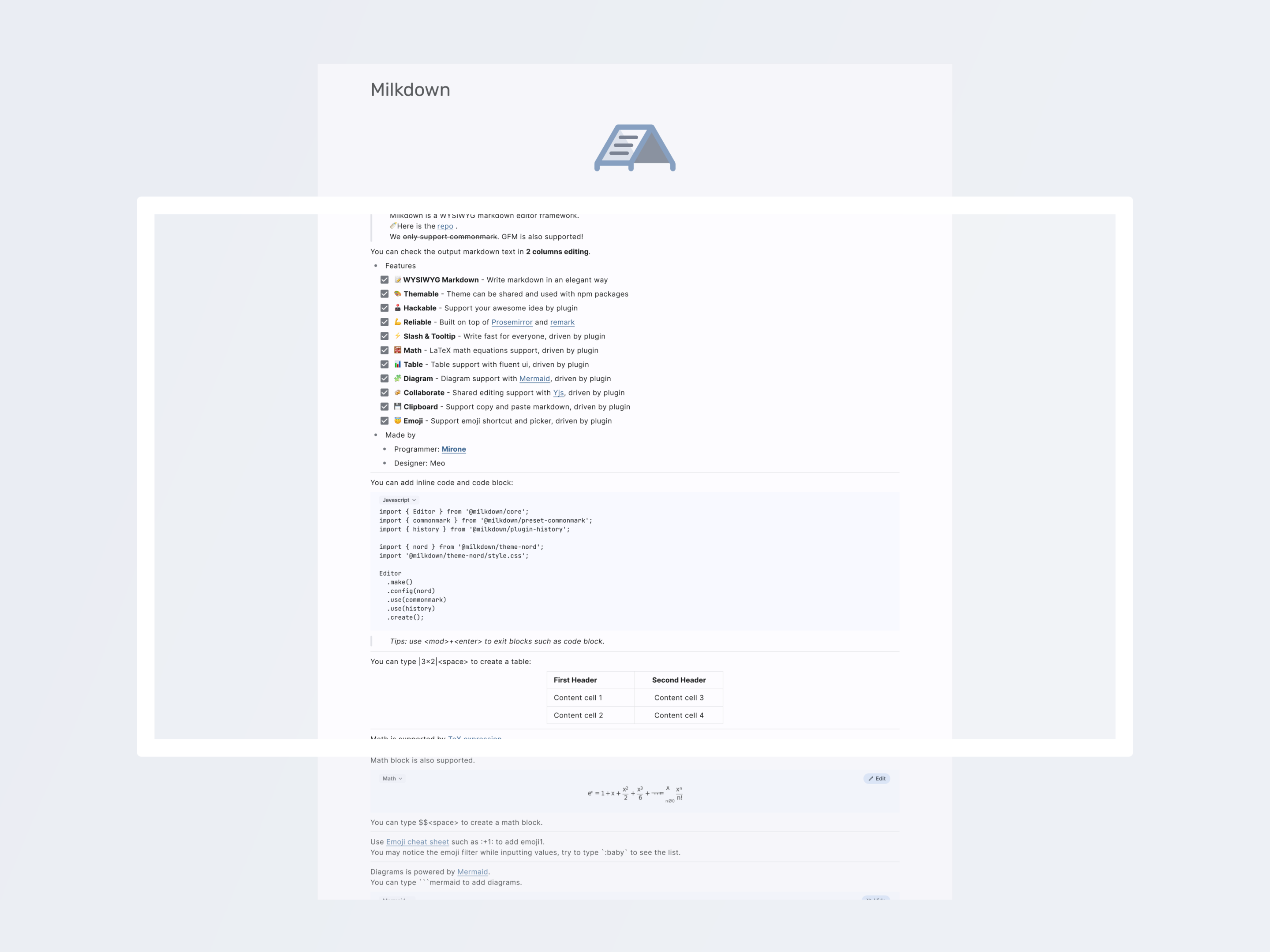
Milkdown is a rich-text, plugin-based markdown editor that offers a unique user experience. It allows users to create formatted content within a user-friendly interface, making editing markdown files a breeze. The key to its success lies in its rich plugins, including editable content, editing tools, and themes designed to enhance the user's editing experience.
Light
Dark

Context
Markdown is a popular file format that is accepted by many software programs. However, current software that supports editing Markdown either require users to learn Markdown syntax, which is not user-friendly for those without an engineering background or requires specific commercial software to open, which may not meet the customized needs of enterprise users.
Interested in text editor? Take a closer look at its terminology.
Goal
- Provide editors with a high-quality and seamless editing experience
- Allow users to customize the editor based on their preferences, including content, tools, and themes
Research
Competitor Analysis
Numerous editors are designed to address these issues. We conducted thorough research on them to identify what they are missing. We discovered that while many editors support Markdown, users cannot open it on a web page. Additionally, the available services are inadequate for those with specific customization requirements.

Users & Problems
We identified our specific user groups after conducting competitor analysis and user interviews. One type of user needs to edit Markdown files for work or personal use but struggles with understanding the syntax. Another type of user needs to use Markdown files for business or academic purposes but finds that existing software may be costly and not cater to their customized needs.

Solution
In order to address these issues and meet the needs of our users, we have developed Milkdown: a lightweight yet powerful WYSIWYG markdown editor. It consists of 3 main components:

This structure empowers you to easily enable or disable any custom syntax and feature you desire, including tables, latex, and slash commands. You can even create your own editor to support your unique ideas, giving you complete control over your editing experience.
Content
Milkdown treats every feature as a plugin. This means that developers can select only the features they need in an editor instead of packaging all features, even those they won't use. They can also customize their plugins to suit their preferences.


Tool
Milkdown has designed the add/edit interaction for each block in a user-friendly way to make writing easier and smoother for users. These UI-intensive features required me to get involved in fine-tuning the micro-interactions. Creating tangible, in-browser prototypes is a great way to initiate discussions and convey ideas to engineers and other stakeholders. Feel free to explore some of the features I've designed below.
Type / to use the slash command
Text
List
Advanced
Text
Text
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Quote
Divider
List
Bullet List
Ordered List
Todo List
ADVANCED
Image
Table
Diagram
Math
Code

Javascript
import { Editor } from '@milkdown/core';
import { commonmark } from '@milkdown/preset-commonmark';
import { history } from '@milkdown/plugin-history';
import { nord } from '@milkdown/theme-nord';
import '@milkdown/theme-nord/style.css';
Editor
.make()
.config(nord)
.use(commonmark)
.use(history)
.create();Theme
Users can choose from 3 customized themes that best match their product: 🐻❄️Nord, 🥞Crepe, and 📄Script.
User Feedback
It was surprising to see Milkdown receive positive feedback from all over the world. It has become the top choice for many individual developers and organizations, providing a smooth editing experience for their projects. Below is a list of individuals and organizations using Milkdown.

We have also received many positive reviews from social media channels, which are crucial for our work.

Milkdown should really be more popular than it is. It's amazing! Here's the person behind Milkdown.

Boris Glumpler
Software Engineer

Milkdown: WYSIWYG editor pro Markdown, ale open-source a udělaný ve webových technologiích. Líbí.

Borek Bernard
CTO @Shoptet
Future
Milkdown has a clear and exciting vision for the future. We plan to expand our offerings by introducing additional built-in plugins and themes, catering to a broader user base and their diverse needs. We also aim to develop a knowledge-based SAAS (Software as a Service) using Milkdown, enabling users to write and publish their content seamlessly. These future developments will further enhance the versatility and usability of Milkdown, making it an even more valuable tool for our users.
Takeaway
1. Embrace the unknown
This is my first opportunity to independently complete the entire design of a project, from product structure and page layout to visual design. Milkdown is a technology-oriented project, so I'm learning about new concepts I've never encountered before, such as editors, markdown languages, plugins, and Typora. Understanding their meanings and functions is challenging, but I'm excited to take on the challenge and complete the project.
2. To work and communicate with engineers
While working on Milkdown, I worked closely with engineers to create an online version. We faced various challenges throughout this process, including creating a responsive layout and managing different plugin states. This experience gave me a better understanding of the designer's role and what is possible, inspiring me to think more deeply, in greater detail, and further ahead for future projects.
3. The charm of editor and open-source project
The process of designing an open-source independent project like Milkdown is entirely different from designing in a company or school. It requires independent thinking, reaching out to users, creating the design plan, and taking full responsibility for the product. This process is similar to starting a business. It brings both the thrill of designing products freely and numerous challenges.